Use alerts to display brief but important system-generated messages. They attract the user’s attention without interrupting their task. For messages that are the result of a user’s actions, see Toast.
Types of alerts
There are three types of alerts: page, inline, and compact.
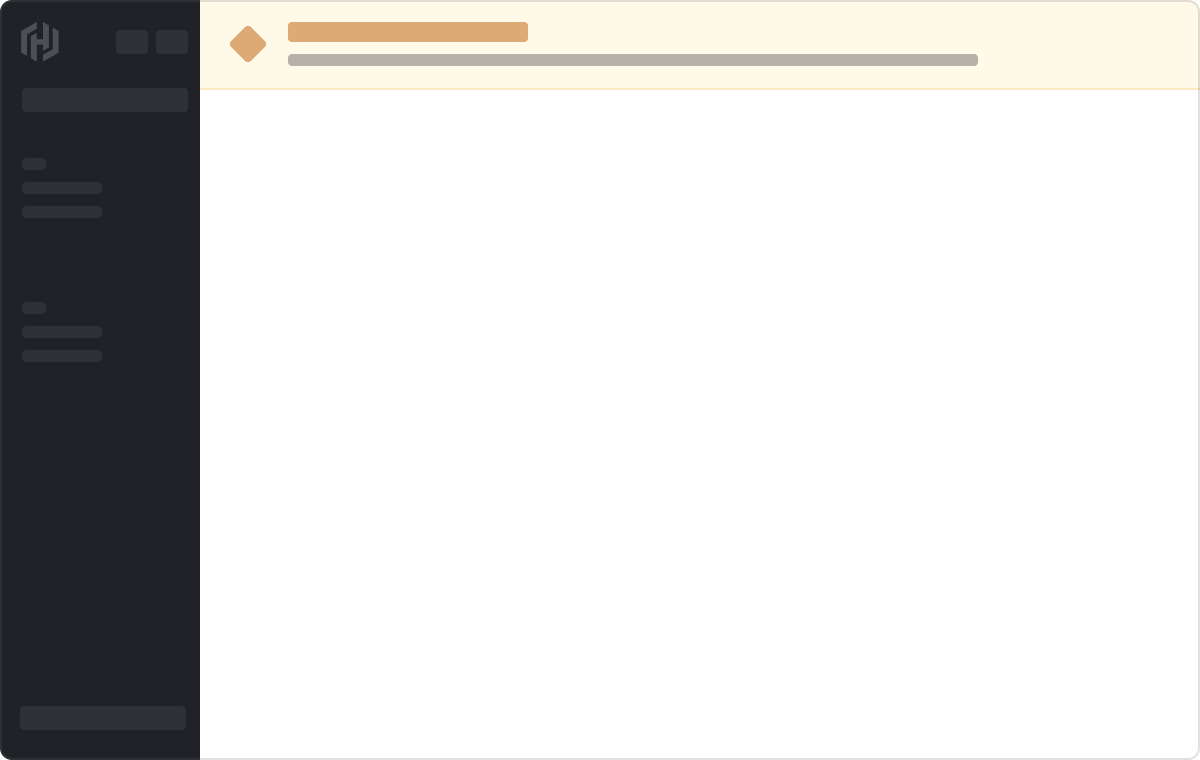
Page
Use page-level alerts on the top of the page, between the navigation and the breadcrumb to inform users of an event that may require the user’s attention or action.
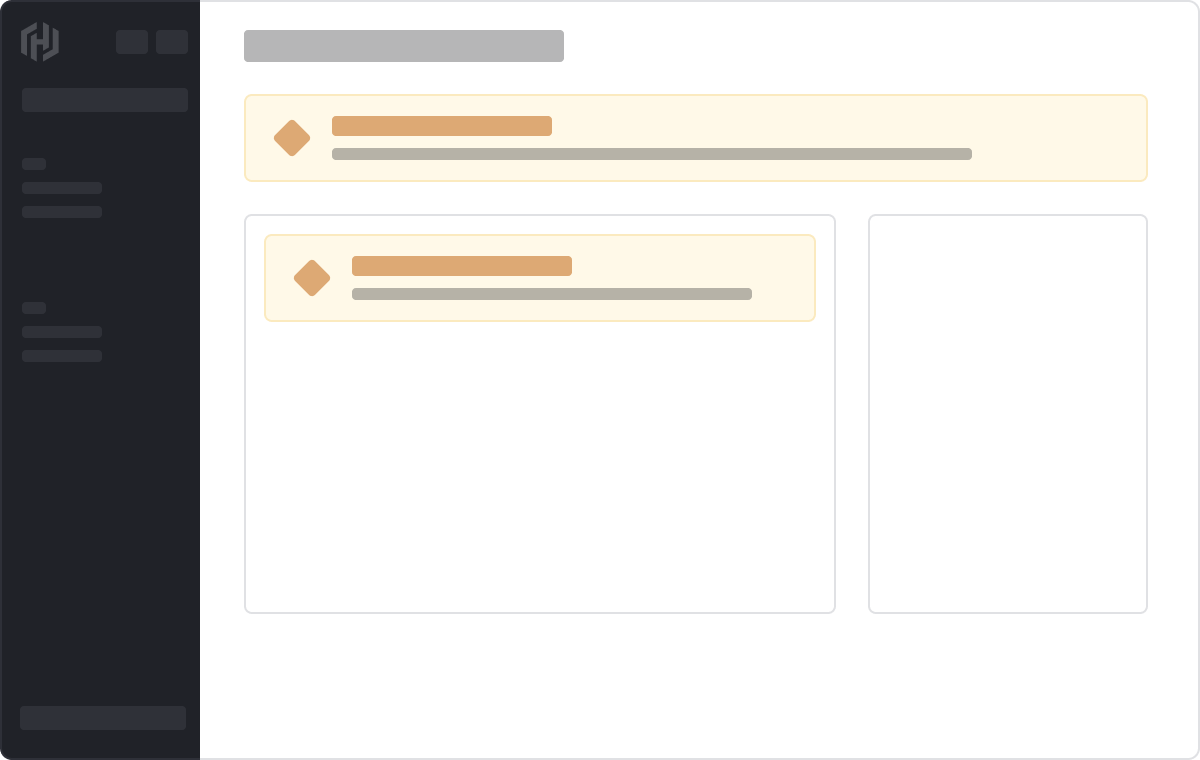
Inline
Use inline alerts when the message is contextual or specific to the section it’s placed in.
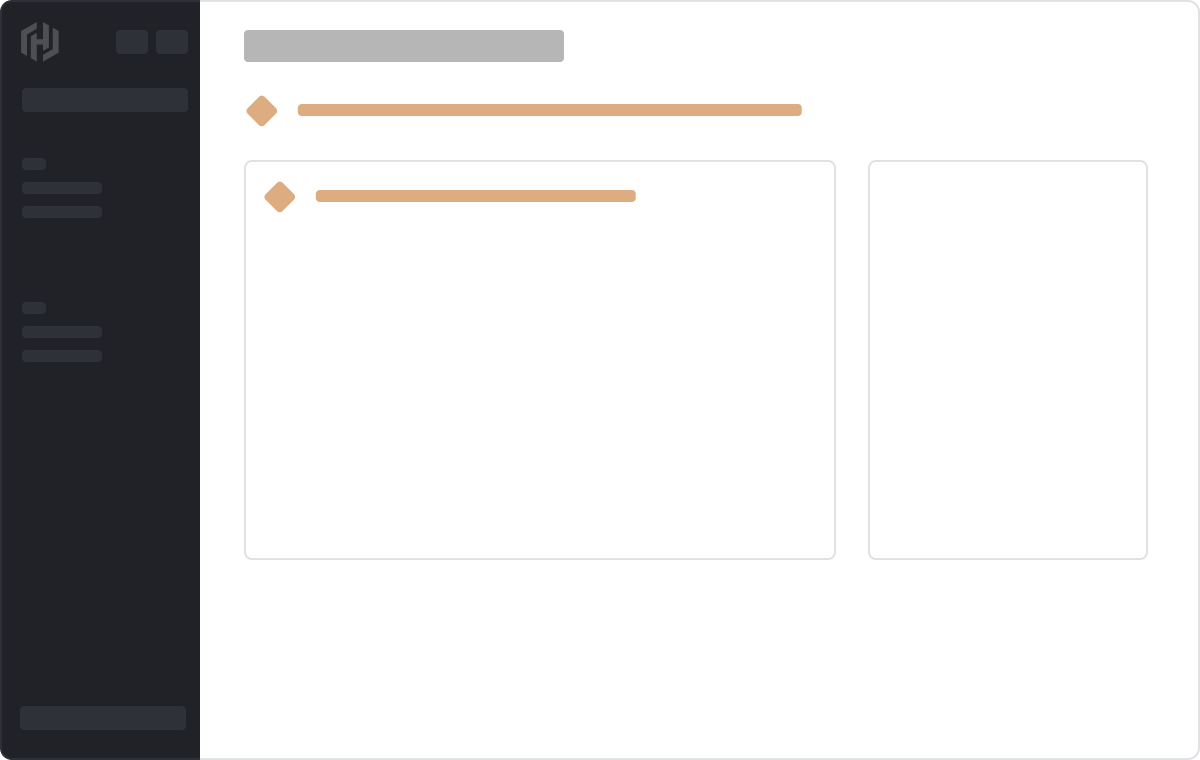
Compact
Use compact alerts when a less prominent alert is needed.
Usage
When to use
- To display a concise, important message that requires the user’s attention.
When not to use
- To communicate feedback on a user’s action, consider Toast.
- As a dialog to confirm an action, consider Modal.
- To flag new features (e.g., "In Preview", "Beta", "New", etc), consider Badge.
Color
Use color logically.
- Neutral to provide general information to the user regarding the current context or relevant actions.
- Highlight to provide general or promotional information to the user prominently.
- Success to indicate a successful action.
- Use the success variant sparingly. To communicate success after a user action is performed, use Toast.
- Warning to help users avoid an issue. Provide guidance and actions, if possible.
- Critical to indicate critical errors that need immediate action.
Icons
All alerts have icons by default that are intentionally tied to the alert type.
Icons within the neutral and highlight alerts can be replaced with other icons. Change them only when the new icon provides the user with extra value; otherwise, use the default icon provided.
Dismissal
Persistent
All alerts are persistent by default, while compact alerts are always persistent.
Dismissible
Page and inline alerts can be dismissible.
We recommend setting neutral and highlight alerts to be dismissible, as they are not critical for users to complete their journey.
We recommend keeping critical alerts non-dismissible as they are essential to the user’s journey and can get dismissed by mistake.
Actions
Use small buttons to avoid competing with other actions on the page. Use more than two actions sparingly.
Buttons
We recommend using the secondary button variant for primary actions and the tertiary button variant for secondary actions.
Usage of critical buttons
Avoid using critical buttons in alerts. We handle the prominence and importance via the styling of the alert container itself. If needing to confirm that the user intended to interact with the action, consider displaying a confirmation modal.
Links
Use Standalone Link when an action takes the user to a new destination (URL).
We recommend using the secondary standalone link to maintain visual hierarchy and avoid competing prominence when used with the secondary button.
Placement
Page
Page alerts are placed between the global header navigation and the breadcrumb, next to the left navigation.

Inline
Inline alerts can be added to a section or component or inline with content.

Compact
Compact alerts can be added to a section or component or inline with content.

Composition
Page and inline alerts can be configured in a variety of ways. For example:
With icon and title
With icon, title, and description
Title and description only
The title or description should contain the alert type, e.g., “Warning,” if no icon is present.
With actions
With generic content
A.Generic
contextual component.Content
- Keep the title short, as this will be the most prominent element when users scan the alert.
- Avoid ending the title with a period.
- Alert descriptions should be short but clear enough to explain what’s happening. We recommend keeping messages under 90 characters.
- For warning and critical alerts, guide the users on how to prevent or fix the issue.
- For content guidelines on actions, refer to Button and Link documentation.
Related
How to use this component
The most basic invocation requires the type argument to be passed, along with the title and/or description content. By default, a neutral Alert is generated.
<Hds::Alert @type="inline" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Type
A different type of Alert can be invoked using the type argument.
<Hds::Alert @type="page" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
<Hds::Alert @type="compact" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Content
Optionally, you can pass only title or only description.
<Hds::Alert @type="inline" as |A|>
<A.Title>Title here</A.Title>
</Hds::Alert>
<Hds::Alert @type="inline" as |A|>
<A.Description>Description here</A.Description>
</Hds::Alert>
Color
A different color can be applied to the Alert using the color argument. This will determine the default icon used in the Alert, unless overwritten.
<Hds::Alert @type="inline" @color="success" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Icons
A different icon can be used in the Alert using the icon argument. This accepts any icon name.
<Hds::Alert @type="inline" @color="success" @icon="bulb" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
If you need to hide the icon, pass false to the icon argument. This is only an option on page and inline Alerts as compact Alerts require an icon.
<Hds::Alert @type="inline" @color="success" @icon= as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Dismissal
To enable dismissibility, pass a callback function to the onDismiss argument. This will add a dismiss button to the Alert. When that button is clicked, the callback function will be executed.
Given the variety of use cases and contexts in which alerts are used across products, application teams will need to implement the callback function.
<Hds::Alert @type="inline" @color="warning" @onDismiss= as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Actions
Actions can be passed to the component using one of the suggested Button or Link::Standalone contextual components.
<Hds::Alert @type="inline" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
<A.Button @text="Your action" @color="secondary" />
<A.Link::Standalone @color="secondary" @icon="arrow-right" @iconPosition="trailing" @text="Another action" @href="#" />
</Hds::Alert>
Structured content
When needed, the Description contextual component can contain logic, rich HTML, or structured content.
<Hds::Alert @type="inline" @color="success" as |A|>
<A.Title>Title here</A.Title>
<A.Description>
The description can contain
conditional logic, Ember components, and HTML tags, like
<strong>strong text</strong>,
<em>emphasized text</em>,
<code>code</code>,
<pre>pre</pre>,
<a href="#">inline</a>
<LinkTo @route="index">links</LinkTo>.
</A.Description>
</Hds::Alert>
You can pass more than one D.Description contextual component to have multiple description lines.
<Hds::Alert @type="inline" @color="success" as |A|>
<A.Title>Title here</A.Title>
<A.Description>First line of description.</A.Description>
<A.Description>Second line of description.</A.Description>
</Hds::Alert>
Generic content
Use the Generic contextual component to insert custom content. Generic content will appear after the title, description, and actions. Application teams will need to implement spacing, layout, and styling for generic content.
<Hds::Alert @type="inline" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
<A.Generic>
[your content here]
</A.Generic>
</Hds::Alert>
Component API
- Name
-
type - Type
-
enum - Required
-
Required
- Values
-
- page
- inline
- compact
- Description
- Sets the type of alert.
- Name
-
color - Type
-
enum - Values
-
- neutral (default)
- highlight
- success
- warning
- critical
- Description
-
Sets the color scheme for
background,border,title, anddescription, which cannot be overridden.colorresults in a defaulticon, which can be overridden.
- Name
-
icon - Type
-
string | false - Description
-
Override the default
iconname, which is determined by thecolorargument.
accepts any icon name, orfalse, for no icon.
- Name
-
onDismiss - Type
-
function - Description
- The alert can be dismissed by the user. When a function is passed, the "dismiss" button is displayed.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
Contextual components
Title, description, actions, and generic content are passed into the alert as yielded components, using the Title, Description, Button, Link::Standalone, Generic keys.
- Name
-
<[A].Title> - Type
-
yielded component - Description
-
A container that yields its content inside the
"title"block. Content inherits its style.
This component supports use of...attributes.
- Name
-
<[A].Description> - Type
-
yielded component - Description
-
A container that yields its content inside the
"description"block. Content inherits its style.
Accepts complex content, such as logic/conditionals, HTML elements, other Ember components, etc. Styling is applied for simple HTML elements, such asstrong,em,a,code/pre. Application teams will need to style the rest of the content.
This component supports use of...attributes.
- Name
-
<[A].Button> - Type
-
yielded component - Description
-
A yielded
HDS::Buttoncomponent. It exposes the same API of theButtoncomponent, apart from the@sizeargument, which is pre-defined to besmall, and the@colorargument that accepts onlysecondaryortertiary.
- Name
-
<[A].Link::Standalone> - Type
-
yielded component - Description
-
A yielded
HDS::Link::Standalonecomponent. It exposes the same API of theLink::Standalonecomponent, apart from the@sizeargument, which is pre-defined to besmall.
- Name
-
<[A].Generic> - Type
-
yielded component - Description
- A component that yields its content.
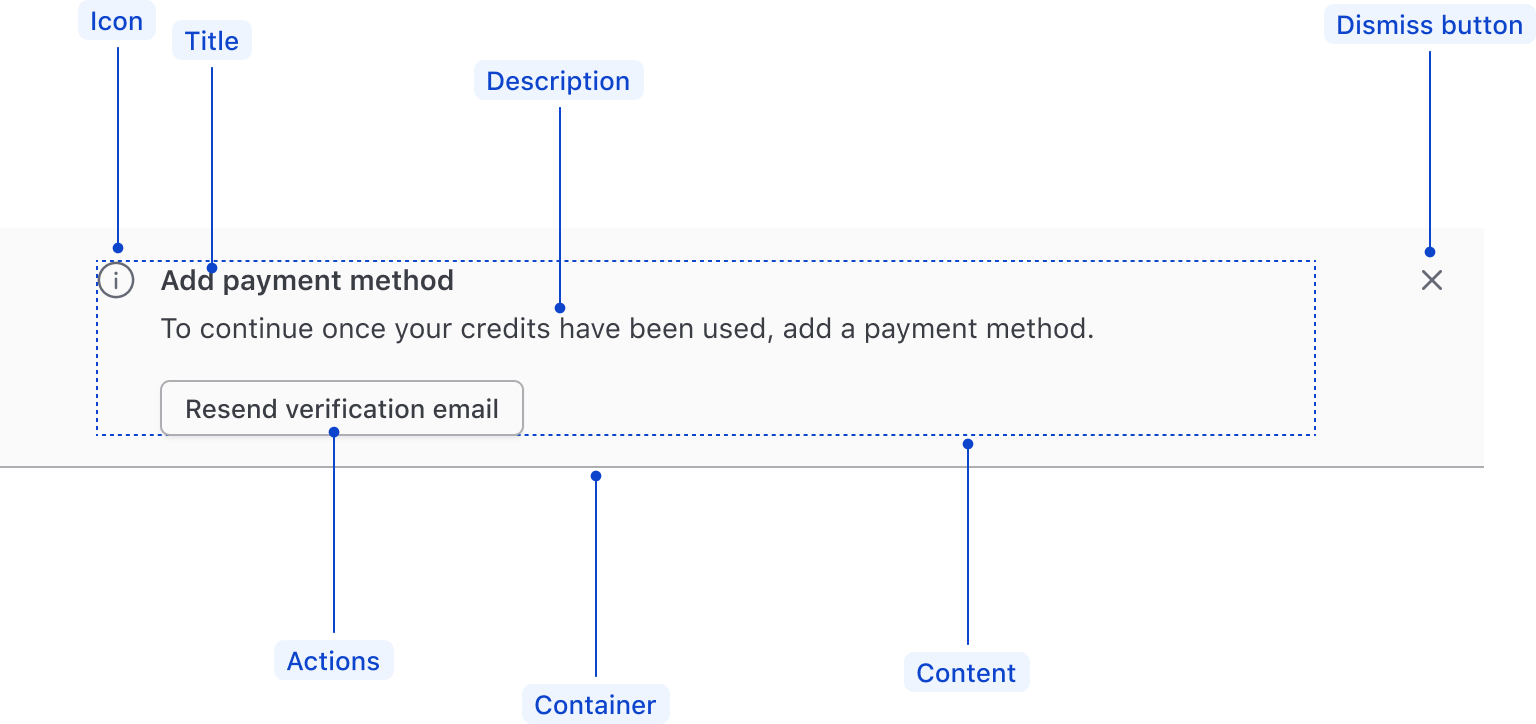
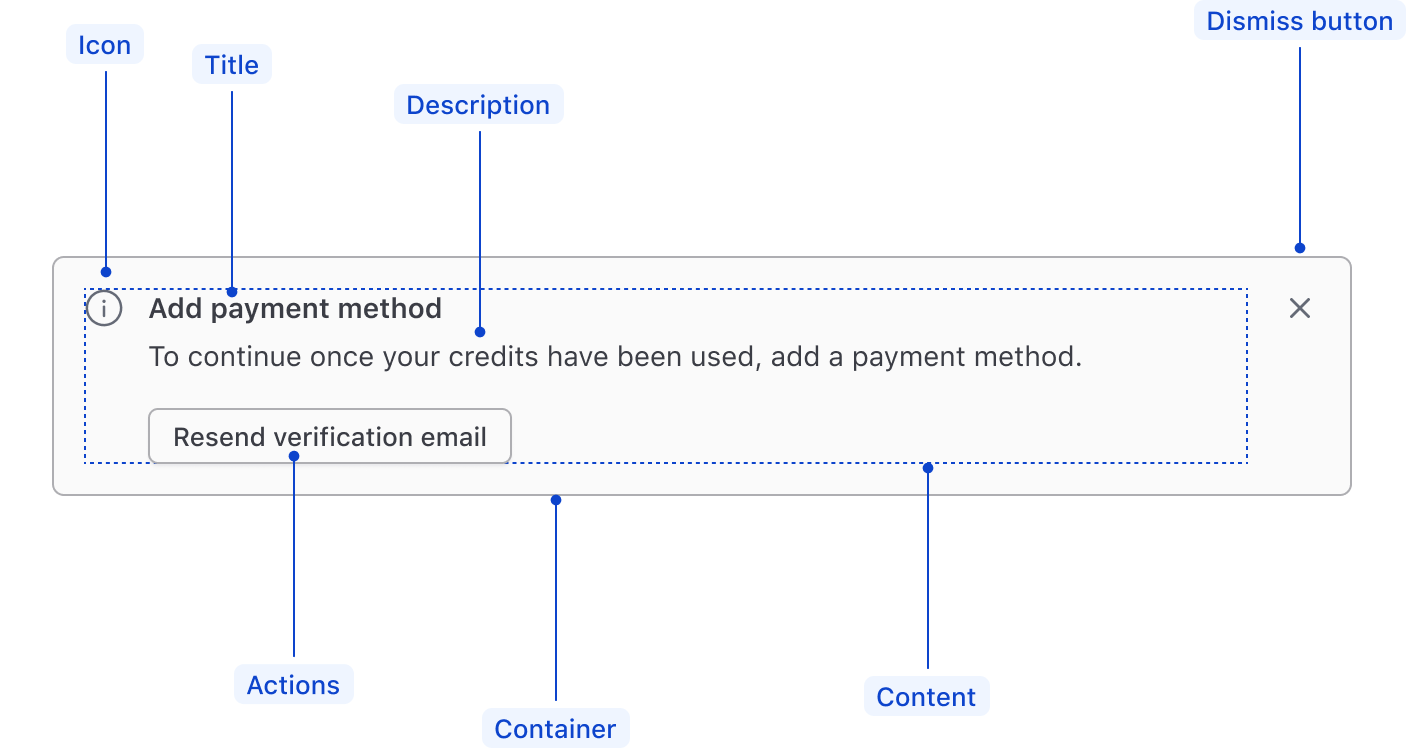
Anatomy
Page and inline alerts


| Element | Usage |
|---|---|
| Icon | Optional, but recommended |
| Title | Required, if no description; optional, otherwise |
| Description | Required, if no title; optional, otherwise |
| Actions | Optional |
| Dismiss button | Optional |
| Content | Required |
| Container | Required |
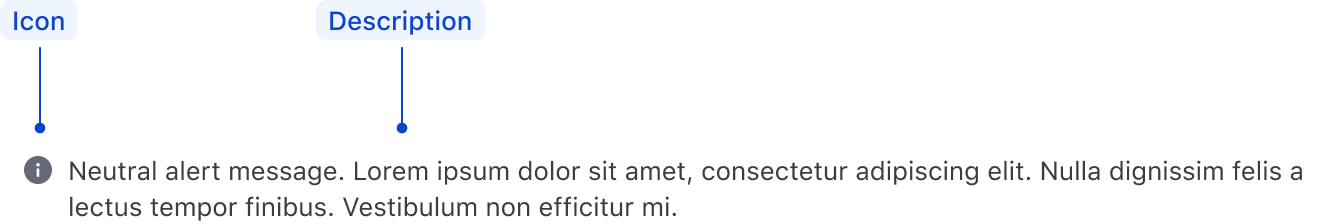
Compact alerts

| Element | Usage |
|---|---|
| Icon | Required |
| Description | Required |
Conformance rating
Alerts are conformant when there are no interactive elements present inside of the alert. There is future work planned to make this component WCAG conformant by adding support for the correct ARIA roles when interactive elements are contained within the alert.
Best practices
Notification
An Alert is a live region with important, usually time-sensitive information. The use of this alert component will cause immediate notifications for users with assistive technology.
Dismissing the alert
Since alerts are not required to receive focus, it should not be required that the user close the alert.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.2.1
Timing Adjustable (Level A):
If there are time limitations set by the content, one of the following should be true: turn off, adjust, extend, real-time exception, essential exception, 20 hour exception. -
2.5.3
Label in Name (Level A):
For user interface components with labels that include text or images of text, the name contains the text that is presented visually. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. -
4.1.3
Status Messages (Level AA):
In content implemented using markup languages, status messages can be programmatically determined through role or properties such that they can be presented to the user by assistive technologies without receiving focus.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.